Website Specs: Avoid Surprises in Your Next Website Build
But what exactly are they? And why are they so critical to your project’s success?
Website Specifications: The Blueprint to Your Project’s Success
A website specifications document is essentially a detailed description of all the aspects of a website — including its functionality, technical requirements, architecture and content overview. They act as a roadmap, outlining the path from conception to completion.
Think of a website spec as the architect’s plan for a house. It includes everything from the number of rooms, their size and layout, down to the type of fixtures in the bathroom. Similarly, website specs detail the number of pages, the features, the goals for target users, the backend capabilities, and much more.
Website Specs Provide Clarity and Efficiency
Website specs serve multiple purposes. For one, they provide clarity. By detailing every aspect of the website, they eliminate ambiguity and ensure that everyone involved – from the client to the designer, developer, and content writer – is on the same page.
Secondly, website specs help keep the project on track. They set clear expectations about deliverables, timelines, and costs. This helps prevent project creep — a common pitfall where the project scope expands beyond the original plan, leading to delays and cost overruns.
![iStock-1359362604 [Converted]](https://www.inconcertweb.com/wp-content/uploads/2024/02/iStock-1359362604-Converted.png.webp)
Lastly, website specs can save time and resources. By planning everything in advance, you can identify potential challenges and find solutions before they become problems. This allows for efficient use of resources, as tasks can be planned and allocated in a streamlined manner.
![iStock-1359362604 [Converted]](https://www.inconcertweb.com/wp-content/uploads/2024/02/iStock-1359362604-Converted.png.webp)
Make Sure Your Website Spec Has These Key Components
While the specifics can vary depending on the nature of the website, a comprehensive website spec generally includes:
- Project Overview: This section summarizes the project, including its objectives, target audience, and key stakeholders.
- Functionality Requirements: This outlines the various features and functionalities of the website, such as contact forms, eCommerce capabilities, social media integration, etc.
- Wireframe Requirements: This determines the overall flow of the website’s layout, allowing us to focus on the user journey before tackling the look and feel.
- Content Requirements: This specifies the type of content needed, such as text, images, videos, etc., and their placement on the site.
- Technical Requirements: This covers aspects like the platform and technology to be used, security measures, compliance needs, and more.
- Timeline & Budget: This provides an estimated timeline for the project and a breakdown of the costs involved.
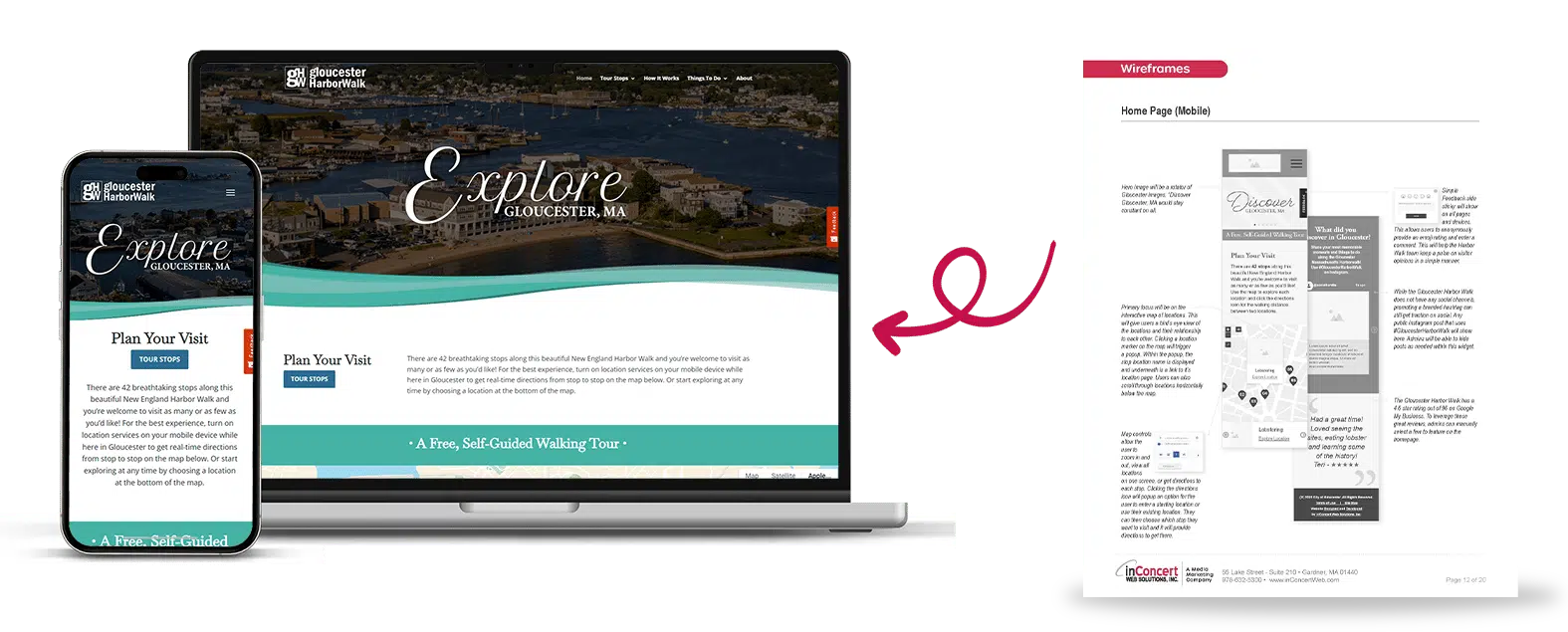
A Website Spec in Action:
Gloucester HarborWalk
Recognizing these challenges, the Gloucester team partnered with inConcert Web Solutions to revamp the website. It started with an in-depth website specification to ensure everyone understood the unique requirements. This crucial step helped us design the best user experience and stick within the client’s budget, preventing wasted time and resources.
The solution was an interactive website that leveraged location data from users’ mobile devices. This feature provides real-time directions to each of the 42 historical locations along the HarborWalk. Visitors could then either navigate to the location’s webpage or scan the on-site QR code for more information.

Each location page has a uniform layout, making it easy for users to engage with multimedia content about the history of each site. To promote interaction and social proof, we also integrated an Instagram feed that displayed photos tagged with #GloucesterHarborWalk.
The on-budget transformation of the highly-customized Gloucester HarborWalk website is a testament to the power of comprehensive website specs in ensuring project success.
Your Website Blueprint with inConcert Web Solutions
Website specs are an indispensable tool in website development. They ensure clarity, keep the project on track, and ultimately lead to a website that meets your needs and expectations. So the next time you embark on a web development project, remember: it all starts with a blueprint, the Website Specification.
Ready to start the process of a new or redesigned website? inConcert Web Solutions has you covered. With our team of dedicated professionals, we’re here to help you create a detailed, comprehensive roadmap for your digital platform that aligns with your vision and goals. Don’t leave your website project up to chance – let’s plan for success together.
The Secret to Website Success? Content Refreshing
The Secret to Website Success? Content RefreshingKeeping your website content up-to-date is essential for user engagement and search success. But that doesn’t mean you have to...
The Video Effect
8 Ways to Boost Engagement with VideoVideo content has emerged as one of the most powerful tools that you can use to effectively engage with your audience, boost your brand...
Google Ads and AI – What You Should Know
Google Ads and AI - What You Should KnowAI is nothing new for digital marketers. Google integrated AI into many of its ad features years ago. Responsive search ads use AI to...
Get Expert Advice. Join Our Newsletter.
Receive curated tips and practical guidance to improve your digital presence and build your brand.
