What is a Hero Image? We get this question often. The reason web design prospects ask us “What is a Hero Image?” is because often times they are hearing this industry jargon term from another person in the web design or development business. Perhaps it’s a family friend who has some experience in web design, or maybe it’s a business colleague who has some limited web programming experience. Either way, the information is often first brought to the surface by someone with some industry knowledge.
Wikipedia defines “Hero Image” as:
“a term used in web design for a specific type of web banner. A hero image is a large banner image, prominently placed on a web page, generally in the front and center. The hero image is often the first visual a visitor encounters on the site and its purpose is to present an overview of the site’s most important content. A hero image often consists of image and text, can be static or dynamic (e.g. a rotating list of images and/or topics).”
So what’s it mean to you? Simply stated, Your Hero Image should be a large, bold, in your face image that clearly states a problem or pain for your prospect and your ability to solve that problem, all in a matter of seconds. It’s even better if you can make this large image “come to life” on screen. If you can have the image stand out or pop to the user, this will likely result in a higher conversion rate and more action taken by the user.
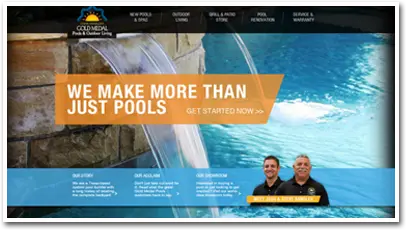
Here is an example that I really like:

This sample site is a really great example of a Hero Image design.
The Hero Image emerged in 2015 as a strong design trend and it continues to be one of the top elements requested by our clients and prospects.
One of the newest trends we’ve seen is the Hero Video.
This is where Video replaces the image as the Hero focus. Here’s an example of how we used the Hero Video (:16 seconds) for a client.
When not to use a Hero Image:
If you require that all your product or service images be used on your website, and they were not taken by a professional photographer, then the Hero Image may not be for you. The Hero requires very clean, crisp, focused images, that often times only a professional photographer can get.
We encourage our clients to use royalty free images to achieve this effect. If we can have our client not so focused on using their images in the hero graphics, then we can likely achieve a great hero image effect.
When you definitely want to use the Hero Image:
If your brand or business needs to showcase your personality, or demonstrate your creativity, then you’ll likely want to use this design trend.
Here’s another site that does a really good Hero Image:

Another key point about this Hero Image and messaging placement is that they are using color contrast while continuing to stick to their general and overall color schemes for their business. Color contrast matters greatly within Hero Images, as it will make the message stand out stronger, with more focus, resulting in greatly click throughs on the call to actions. I especially like the fact that they have used a blue background bar over the image to carry through the color of water and as a result maintain their branding.

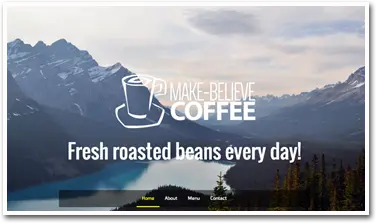
While I personally am no designer, I can tell you that light text on a light background is not going to convert very well and the impact intended will not resonate with the visitor. Here is an example I found that is exactly this. While the intent is there, the execution fails to deliver as it resulted in my eyes actually squinting to get all the letters together to form the words “Make-Believe”. It was actually painful.
Don’t be stale:
Change up your Hero Image from time to time. This will allow you to properly test how your existing Hero Image is working in comparison to a previous one. When I say time to time, what I mean is upto 4 times per year. Don’t change the image monthly. It becomes too daunting of a process, too much time will be spent, and not enough data will be collected. Changing it quarterly or even annually will allow for a change in design, a new direction or focus, and the ability to compare proper amounts of traffic from a testing standpoint.
The exception to this rule is eCommerce. Hero Images should change based on seasons and products. Only you can determine that frequency.
In Summary follow these basic guidelines when using Hero Images and Hero Videos:
- Use Clean, Crisp Images and Videos
- Use a short and to the point message
- Have a call to action that pops on the image
- Use Video if you can
- Change up your Hero Image every so often
Are you ready to get your Hero Image up on your website? You can use Canva.com to create that ideal Hero Image for your site today, Canva is free.

