Website Specs: The Key to Keeping Your Project on Track
Websites have a shelf life. From changes in your brand to changes in web trends, the website you had a few years ago probably isn’t serving you as well as it could. That’s why most small-to-medium-sized businesses (SMBs) plan a website redesign every three years. If you’re considering a new site, be sure to work with an agency that provides the option for a website spec. Learn what a website spec is and why it’s the key to keeping your project on track and focused on your goals.

What is a Website Spec?
A website spec is like a roadmap for your redesign. It’s a comprehensive plan that includes all the information required to get your internal stakeholders and your agency partner on the same page and ready to tackle your web project. At inConcert, our specs are split into two phases:
1. Discovery and Functionality
During discovery, the agency will work with you to define your key audiences, the top actions they should take while on the site, and the key functionality needed. This phase is collaborative, with both your team and your agency bringing ideas to the table. You know more about your key audiences and competitors, but often the agency provides best practice recommendations around functionality or user experience you may not have considered. Once this phase is approved, the spec moves to the second phase.
2. Design, Development, and Budget
With agreement on the goals and functionality, the agency can come back to you with design mock-ups, an estimated production schedule, and budget. Once this phase is approved, the project can begin.
Key benefits of website specs include:




Ensures everyone is on the same page:
A website spec forces clarity for all stakeholders on what the main goals of the new site are and how you will achieve them.
Identifies potential roadblocks:
Doing the discovery, functionality, and design work up front brings to light any impediments and ensures the development phase can move faster.
Reduces surprises:
One of the most valuable benefits of a website spec is that it ensures there won’t be any surprises at the end, especially in terms of budget. Website specs bring transparency to the process and ensure you know what you’re getting.
Reduces “scope creep”:
Creep happens when the scope of a project is not properly defined, documented, or controlled and new features continually get added along the way. It can result in missed launch deadlines or launching without all of your key functionality. Working from a website spec will help ensure your must-haves for launch are part of the project, and other items identified along the way are documented for secondary phases of the project.
Common Website Spec Format
Not all agencies provide website specs, but they should. As you’re vetting potential agency partners, be sure your selected agency provides the option for a website spec that breaks down the project in a way you can understand. There are many aspects of building a website that are highly technical, but through the spec, your agency partner should be able to explain everything in layman’s terms. Here are the key sections to expect in a website spec:
Site Goals and Objectives:
No two businesses are alike and neither are two websites. Are you building an eCommerce site focusing on an easy shopping experience? Or, is your goal to build a site that positions you as a thought leader? The objectives of your website help inform all other aspects of the project, particularly functionality and content needs.
Key Audiences and User Stories:
In this section of the spec, you and your agency identify your site users and what they need to accomplish on your site. After you establish your top audiences, usually no more than three, the agency will help identify their user stories. These are simple statements that are written from the perspective of the user to put the focus on the human experience instead of just looking at website functionality. They are typically written as follows:
As a [type of user], I want/need to [perform an action] so that [the intended result].*
*User story template format attributed to app company, Stream.
 
Competitive Analysis:
While your key audiences should be the focus of your website, it’s important to take into account your top competitors and evaluate their websites as well. In this section, detail what they are doing better than you today and what weaknesses you can take advantage of to deliver a better user experience.
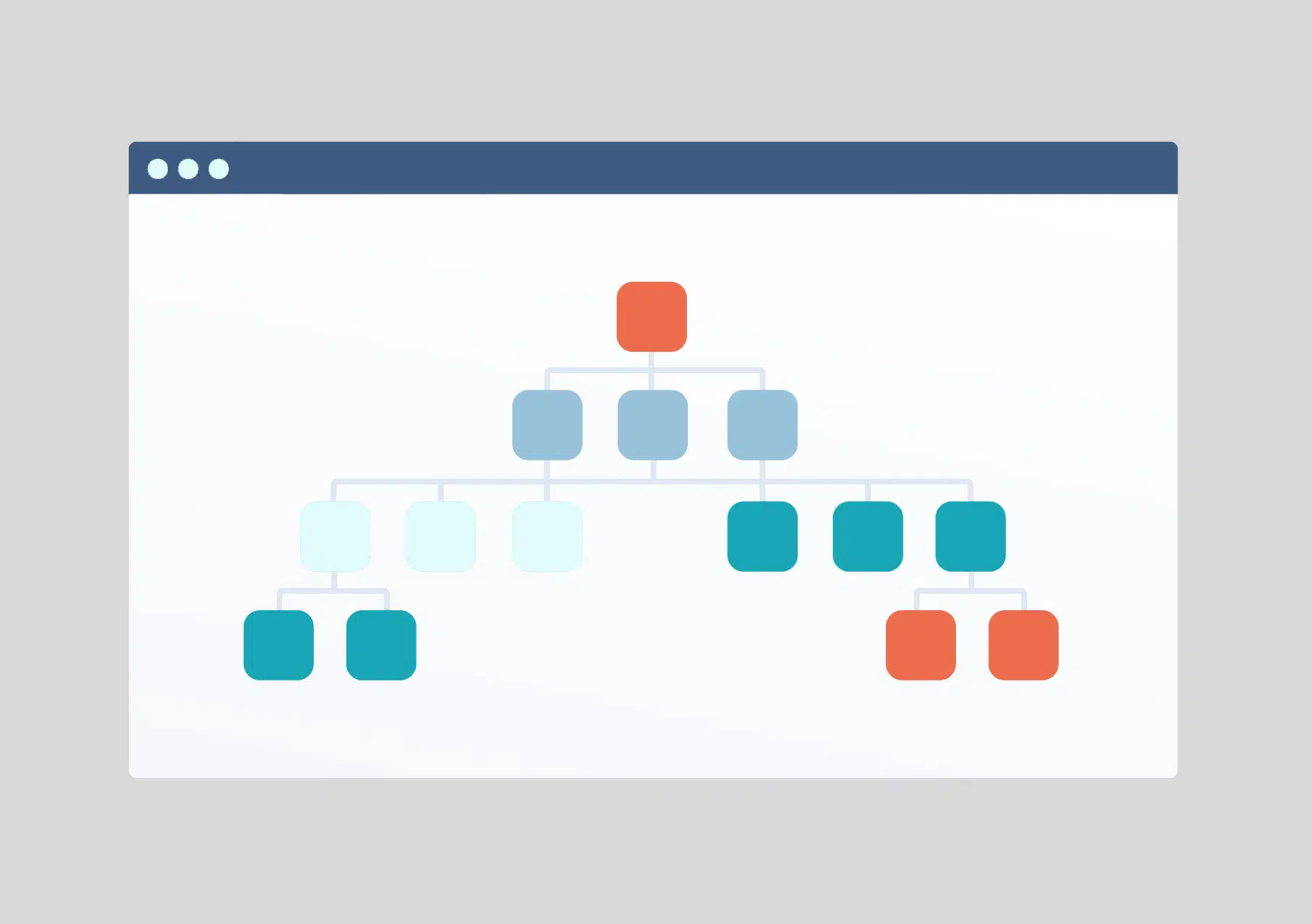
Site Map:
Site maps are visual representations, similar to a flow chart, of the recommended page architecture. This includes your primary navigation, footer navigation, and any other secondary navigation needed such as account portals.

Content Strategy and Planning:
Content is always a large part of a website redesign. It’s also the phase most likely to hold up the launch, as the amount of time needed to create or refresh content can be underestimated by many clients. This phase of the spec not only outlines writing and editing responsibilities, but also brings the team in alignment around SEO, calls-to-action, conversion strategy, and how the content will be loaded into the content management system.
Tech:
The tech section outlines all the different kinds of foundational elements needed to ensure a secure web experience that actually functions as anticipated. Items to address in this section can include content management system, SSL certificates, merchant accounts for online payments, and hosting and domain needs.
Wireframes:
Wireframes allow you to envision the flow of key pages and are particularly helpful for visual learners. While not the final designs, they help you see how the different sections of your site will be laid out with a focus on user experience and functionality. It’s common to see wireframes for the key page types, such as homepage and interior pages, for both desktop and mobile devices.

Handoff:
Be sure your agency outlines what the handoff will look like as well as identifying what you’ll be responsible for once handoff occurs. Items to note in this section include training and ongoing site maintenance.
Project Phases and Timelines:
With all of this information, the agency should be able to provide you with an estimated timeline and production schedule noting when each phase of the project—from development to testing to launch—will occur.
Budget:
While likely not final, an estimated budget allows you to ensure all the identified needs are met with a budget you are comfortable with. Be sure to look for one-time costs and recurring costs so you understand what it will cost to launch and what it will cost for the ongoing maintenance and support of your new website.
Get the Right Spec for Your Business
As you can see, website specs require a lot of work from both your agency partner and your team. As you’re looking for an agency that will provide a spec, make sure they offer spec options that fit your needs. If you’re a small business selling one product, you don’t need the same spec level as a large, complex corporation that handles data-heavy inquiries or membership systems. On the other hand, if you are a large, complex business, you may need to plan for more rounds of revisions to ensure buy-in from all your stakeholders. Most agencies offer spec levels to fit your needs, each with different hours and packages to accommodate the complexity of the project.
Tackle Your Redesign Like a Pro
with a Website Spec
Website specs are the best way to keep your redesign project moving on time and on budget. You’re investing valuable time, money, and resources to develop your site, make sure the project is well-managed and meets your goals. If you’re ready to start a redesign or build a new site from scratch and want to ensure your project is a success, contact inConcert Web Solutions. Put our 15+ years of web experience to work for you!
Get Expert Advice. Join Our Newsletter.
Receive curated tips and practical guidance to improve your digital presence and build your brand.
